Sallam pembaca
Meneruskan artikel sebelumnya .Dalam kesempatan ini kita akan membicarakan seluk beluk tentang
data basis, label,Cara memasukan data maupun cara menampilakan data.
Pada artikel sebelumnya saya sampaikan bahwa dalam
desain web dinamis atau web dengan system Admin yang dibuat serba semi otomatis dalam program PHP dam MySQL
ada tiga komponen pokok yang diperlukan yaitu : 1. Inputan data, 2.penyimpanan
data dan 3.perintah2 untuk menampilkan
data ataupun memasukan dan mengecek data. Baca Caramembuat websaite otmatis prinsip dasar(pertama).
Untuk cara pembuatan formulir untuk memasukan data tidak
saya jelaskan disini. Cara pembuatan dan cara pengisian data ke formulir sebagai alat
inputan,Silahakan anda lihat di Cara membuat Web sitestandart professional. di artikel saya sebelumnya .Namun meng-inputkan data
juga bisa dimasukan langsung ke tabel2 di PHP My Admin.
Membuat data basis
dan tabel2.
Sebelumnya di komputer
anda harus sudah terinstal software Php
triad atau Xampp. Program ini berguna untuk mencoba website yang anda buat
sebelum anda upload ke web hosting.dan software ini berfungsi sebagai Localhost
server anda. Gunakan versi Xampp 2.5
dengan hp my Admin versi 3.1.3.1
Yang compatibel
minimal untuk PHP 5 .(kebetulan saya
pakai Xampp 5.29)
Siapakan tabel2 yang akan anda buat . missal:
1.dataanggota dan 2data
Hit tract (conter) dan agar lebih mudah buat lagi
3.referererdata( data seponsor)
sebenarnya data seponsor bisa dimasukan di data dataanggota
namun agar lebih mudah untuk menampilan data2 yang kita perlukan ,data2 untuk
referrer ini saya buat terpisah.
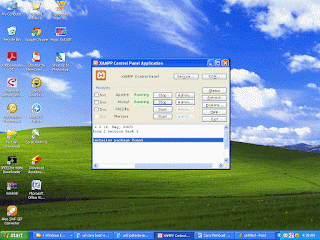
Silahkan Aktipkan Xampp anda.
Tampilanya akan seperti gambar di bawah ini.
Aktipkan juga Browser
anda…missal Goolgle chrome atau MozillaFirefox
Di Kolom pencarian ketikan http://
localhost/phpmyadmin.
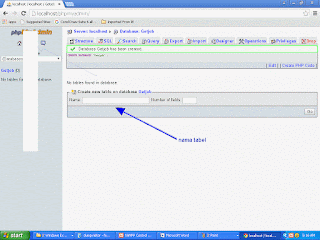
Akan tampil halaman php my admin seperti di bwah ini.
Setelah itu Buatlah Data Basis dulu. Saya buat dengan nama
Getjob lihat gambar di bawah ini
Membuat table bisa menggunakan kotak/ menu SQL, dengan Copy
paste yaitu : meng-copy table yang sudah siap dan mem-pastekan table yang sudah
di siapakan tsb ke kotak isian
seperti gambar dibwah ini.
Tabel2 yang di siapkan misal sbb.
CREATE TABLE dataangota (
no int(15) NOT NULL auto_increment,
id varchar(10) NOT NULL default '',
nama varchar(50) NOT NULL default '',
pass varchar(10) NOT NULL default '',
email varchar(50) NOT NULL default '',
telepon varchar(30) NOT NULL default '',
alamat mediumtext NOT NULL,
bank mediumtext NOT NULL,
status varchar(10) NOT NULL default 'NON-AKTIF',
referrer varchar(20) NOT NULL default 'none',
pembayaran1 varchar(11) NOT NULL default '',
pembayaran2 varchar(11) NOT NULL default '',
PRIMARY KEY (no));
|
CREATE TABLE Referer
no int(15) NOT NULL auto_increment,
id ref(10) NOT NULL default '',
nama varchar(50) NOT NULL default '',
,email varchar(50) NOT NULL default '',
telepon varchar(30) NOT NULL default '',
alamat mediumtext NOT NULL,
bank mediumtext NOT NULL,
status varchar(10) NOT NULL default 'NON-AKTIF',
linkseponsor
varchar(50) NOT NULL
CREATE TABLE pencacah (
Script CHAR(65) NOT NULL PRIMARY KEY,
Cacah INT) ;
Selanjutnya buatlah script berikut dengan
nama Counter.php
<?php
//Set Variables
lihat halaman Kusus ini
|
Cara lain bisa menggunakan cara manual. Dengan cara mengisikan ke porm Structure secara manual.:
1.Isikan nama tabel nya >> 2. isikan Field nya (jumlah barisnya).
1.Isikan nama tabel nya >> 2. isikan Field nya (jumlah barisnya).
Cara memasukan table
ke form Sturcture secara manual lihat gambar dubawah ini
Setelah nama tabel dan isian field diisi lalu >>>Klik Go masukan data2
anda satu persatu/diform isian. Isikan data anda di form dibawah ini
Semua table yang telah dibuat akan bisa dilihat di sebelah
kiri halaman setage PHP My Admin.
Lihat tanda panah
Dibawah ini saya sertakan Perintah2 atau kode2 untuk menampilkan data tanpa perlu data basis,
karena bisa langsung dketahui Browser, misalnya link referer dari pengunjung situs ,tanggal hari ini.. ucapan selamat pagi atau siang .Menulis tanggal hari
yang akan datang
Catat code2 di bawah ini.
Code dibawah ini umtuk menampilkan URL pengunjung
function url(){ return sprintf(
"%s://%s%s",
isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] != 'off' ? 'https'
: 'http',
$_SERVER['SERVER_NAME'],
$_SERVER['REQUEST_URI']);
}
echo
url();//sampai sini ok
echo "<br/>";
echo "<br/>";
$b=url();
$url=parse_url("$b");
$b1= $url[query];
{ echo
" UserID Seponsor Anda:$b1
<br/>"; } // oke >>
hasil >>: id=Andys
Seponsor Anda (ini tambahan
bukan hasil kode).
Code ini harus di letakan di halaman pertama…> indexphp
********
Satu lagi code Ini yang tanpa data basis,ini untuk menampilkan linkUrl pengunjung
<?php
if(isset($_SERVER['HTTP_REFERER']));
echo $_SERVER['HTTP_REFERER'];
Code ini tak akan nampak bila diletakan di halaman 1 ? >
Code ini bisa terlihat bila di letakan di halaman ke 2
Saya akan buat dengan
menggunakan data basis di postingan selanjutnya ,agar yang keluar adalah variable ID >>> ‘$ id ‘ saja >>> yaitu >>>> “ANDY” dan bukan id=Andy
Cara Menampilkan tanggal
$tanggal=
mktime(date("m"),date("d"),date("Y"));
echo "Tanggal : <b>".date("d-M-Y",
$tanggal)."</b> ";
date_default_timezone_set('Asia/Jakarta');
$jam=date("H:i:s");
echo "| Pukul : <b>". $jam."
"."</b>";
$a = date ("H");
if (($a>=6) && ($a<=11)){ / /angka
6 dan 11 menunjukan jam.
echo "<b>, Selamat Pagi
!!</b>";
silahkan di coba … anda juga bisa memasukan” fungsi if “dengan jam yang beda misalnya agar bisa menghasilkan ucapan “selamat malam”
Untuk lebih tahu banyak tentan Bahasa PHP anda bisa kunjungi forum www.phpnet.com .
Sekian dulu postingan kali ini, kalau anda suka tolong ya klik iklan di sebelah atau yang ada di bawah.
Disambung postingan selanjutnya.
Sallam Gumilar.H
Baca juga Artikel terkait: